再接下去昨天的程式之前我們要先來補充介紹一個東西,那就是Theme,他是一個非常重要的東西,千萬不可以忽略它喔!
Theme
不論是網頁還是App整體設計風格都會有統一配色和文字樣式,在Flutter中,我們可以自行定義一套專屬於你的App外觀主題Theme,更方便的讓App風格一致化。
Theme有分成全域和區域:

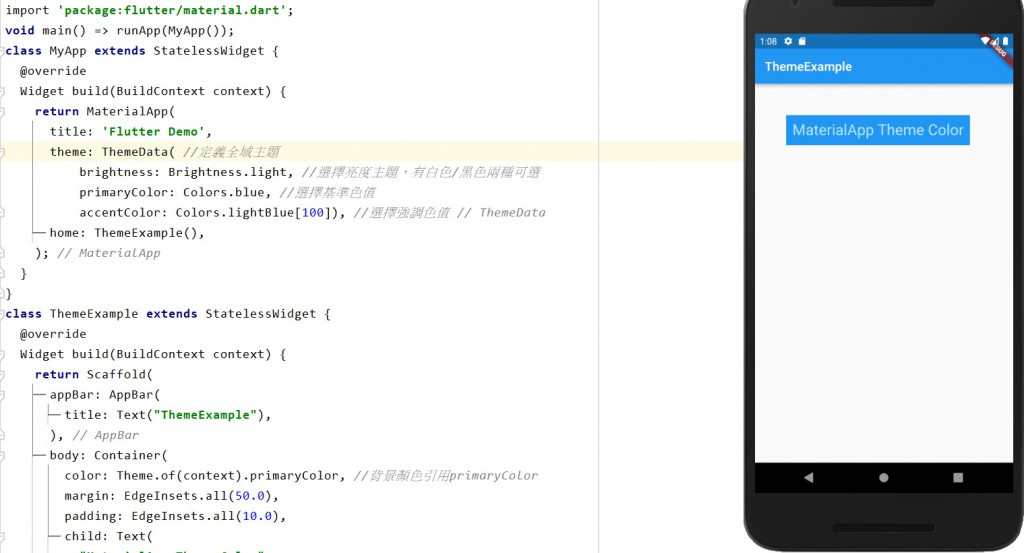
完整程式碼
如果有想更加了解Theme的應用可以到這個網站去看看喔!(請點我)
今日總結
今天的內容稍微比較短一點,因為昨天開始作OnBoarding頁面也比較困難一點,所以今天稍微放鬆一下,順便消化一下,明天開始會繼續Login頁面的製作
